You are here
Ни для кого не секрет, что последние годы веб-технологии стремительно развиваются.
В первую очередь это тесно связано с частым появлением новых версий браузеров и поддержкой ими новых технологий. Поэтому направления разработки веб-приложений постоянно изменяются. Чтобы наши сайты выглядели современно, а также правильно отображались на различных устройствах: от монитора настольного компьютера до экрана смартфона, нужно учитывать современные тренды в веб-разработке. В этой статье мне бы хотелось рассмотреть некоторые современные тенденции, которые наблюдаются в веб-разработке в последнее время. 
Я попытался разобраться в современных трендах разработки веб-сайтов и составил небольшой список. 
Минималистичный дизайнМинималистичный дизайн
Минимализм является основным современным направлением в веб-дизайне. Минималистичный дизайн сайта привлекателен для посетителей, потому что из него исключается все избыточное, а используются действительно необходимые элементы взаимодействия с пользователем. Это помогает улучшить доступность и читабельность контента на различных устройствах.
Применение современных технологий Html5 и CSS3Применение современных технологий Html5 и CSS3
Уникальные возможности Html5 впечатляют: новые элементы для размещения на странице аудио и видео, оффлайн средства, анимация в, новые типы полей в веб-формах и прочие возможности, а в сочетании с CSS3 разработчик может добиться потрясающих результатов. Благодаря новым правилам, появившимся в CSS3, стало возможным создание множества интересных визуальных эффектов, таких как закругленные углы у блоков, тени, градиент в качестве фона, полупрозрачные элементы, CSS-трансформации, использование веб-шрифтов и многое другое. Причем для реализации перечисленных фич, больше не нужно использовать графические изображения и javaScript.
Отказ от использования Flash в пользу Html5 и JavaScriptОтказ от использования Flash в пользу Html5 и JavaScript
До 2012 года Flash использовался очень широко, но затем доля его применения стала заметно снижаться. В первую очередь это касается мобильных устройств. Так как браузеры в современных мобильных устройствах поддерживают Html5, использование в них Flash-технологий для отображения анимации и других небольших задач стало не актуально. Но это не значит, что Flash больше нигде не используется. Без него не обходится воспроизведение видео и «продвинутой» анимации.
«Отзывчивый» веб-дизайн. Адаптивная верстка«Отзывчивый» веб-дизайн. Адаптивная верстка
Дизайн сайта больше не ограничен фиксированными размерами. «Отзывчивый» (адаптивный) дизайн – это методика создания макета сайта, который правильно отображается на экране любого устройства. Не важно, какого он размера, смартфон ли это, или настольный компьютер. Основной идеей адаптивного дизайна является отказ от создания нескольких вариантов сайта для различных типов устройств и адаптации единственного макета под отображение на экранах с различным разрешением. «Отзывчивый» веб-дизайн начал развиваться в 2012 году и этот процесс продолжается до сих пор.
Одностраничные сайты и использование parallax-эффектаОдностраничные сайты и использование parallax-эффекта
В последнее время стало увеличиваться количество одностраничных сайтов, на которых можно увидеть parallax-эффект. Это направление развивается и даже крупные мировые компании используют эффект parallax на своих сайтах. Parallax-эффект заключается в следующем: за счет разной скорости движения слоев макета при прокрутке страницы возникает потрясающий эффект глубины и перспективы. Это привлекает внимание посетителей, а за счет того, что на таких сайтах меню обычно фиксируется (например, сверху или сбоку) и не пропадаем при прокрутке, улучшается взаимодействие с пользователем.
Фиксация блока с меню при прокрутке контентаФиксация блока с меню при прокрутке контента
Об этом тренде уже было упомянуто только что. Давайте рассмотрим его более подробно. Заключается в том, что блок с навигацией позиционируется относительно окна браузера, а не страницы. Поэтому при прокрутке страницы блок остается на своем месте, в отличие от остального контента, который движется. Таким образом, посетителю не нужно прокручивать страницу вверх, чтобы добраться до меню и перейти в другой раздел сайта. Фиксация блока с меню предоставляет посетителю удобную навигацию на каждой странице сайта.
Слайдеры, адаптированные под мобильные устройстваСлайдеры, адаптированные под мобильные устройства
Размещение слайдеров на главной странице сайта очень популярно в современном веб-дизайне. Галерея из крупных изображений – самый надежный способ привлечения внимания аудитории. Все слайдеры основаны на jQuery-плагинах (иногда в сочетании с CSS3. При смене изображений в них происходят интересные визуальные эффекты, которые выглядят очень привлекательно. Многие посетители используют для серфинга по сети различные тач-устройства (планшетные компьютеры или смартфоны) , поэтому самые известные jQuery-плагины (Fancybox, Lightbox и другие) , предназначенные для создания галерей изображений, учитывают это в своей работе. Важно, что кроме поддержки мобильных устройств с тач-скрином популярные слайдеры адаптируют изображения под размеры экранов различных устройств.
Крупные изображения в качестве фонаКрупные изображения в качестве фона
Крупные изображения в качестве фона страницы также становятся очень популярными. Их можно использовать на сайтах, связанных с искусством. Например, на сайте с портфолио фотографа, какого-нибудь модного журнала или модельного агентства. Безусловно, там они будут очень выгодно смотреться, и впечатлять посетителей. Но у таких фонов есть один существенный недостаток: за счет их размера страницы сайта могут загружаться довольно длительное время. Чтобы избежать долгой загрузки страницы, дизайнеры делают фоновые изображение немного размытыми. В итоге появляется возможность оптимизировать их размер для более быстрого показа страницы.
Пользовательские интерфейсы на сайтах, как у настольных приложенийПользовательские интерфейсы на сайтах, как у настольных приложений
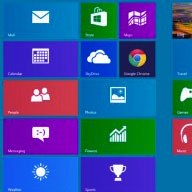
Никто не ожидал, что эту тенденцию продвинет на рынке компания Microsoft, а не Apple. Современный пользовательский интерфейс Modern UI (известный ранее как Metro UI) , состоящий из плоских прямоугольников с крупными надписями стал довольно популярным среди пользователей в 2013 году и продолжаем им оставаться сейчас, в 2014-ом. Конечно же, Modern UI вдохновил многих дизайнеров. Они нашли его концепции довольно интересными и создали на его основе шаблоны для сайтов для различных CMS. В основе Modern UI яркие цветные прямоугольники с крупными надписями и современными иконками. При наведении указателя мыши на любой элемент интерфейса – иконки меняют свой внешний вид по средствам анимации. Основными цветами Modern UI являются: фиолетовый, розовый, бирюзовый, синий, зеленый, красный, пурпурный и коричневый.
Плоский дизайн и яркие цветовые схемыПлоский дизайн и яркие цветовые схемы
Как упоминалось выше, минимализм в веб-дизайне стал довольно популярным в последние годы. Плоский дизайн - одна из разновидностей минимализма. При создании такого дизайна используются простые цветовые схемы, к элементам дизайна не применяются различные трехмерные эффекты (тени, тиснение, градиенты и прочие. Тем не менее плоский дизайн не может совсем обойтись без эффектов, но в нем их совсем немного и все эффекты основаны на CSS3. Ключевым моментом плоского дизайна является концентрация внимания посетителя на содержимом сайта, а не на графических элементах дизайна. В нем используются простые макеты, сплошные цвета, различные четкие значки и шрифты без засечек. Если говорить о цветах, то в плоском дизайне применяются яркие, сочные, насыщенные цвета. Иногда в цветовые схемы разбавляются серым или черным цветом. Популярные цветовые схемы, используемые в плоском дизайне, можно увидеть на сайте flatuicolors. com. Плоский дизайн сейчас применяется практически повсеместно: начиная от интерфейсов приложений для Android и Windows phone, до макетов веб-сайтов и интерфейсов настольных ОС. Например, Windows 8. Плоский дизайн был популярен ранее, потом перестал быть таковым. Сейчас его популярность снова растет. Это происходит благодаря появлению интерфейса Modern UI, а также обновления дизайна сервисов Google (Gmail, Google Maps и Google+. Кроме того, при использовании плоского дизайна в макетах сайтов, страницы таких сайтов начинают загружаться намного быстрее.
В заключении статьи хотелось бы отметить следующее: современные сайты должны быть в первую очередь удобными для пользователя, многофункциональными и иметь приятный (ненавязчивый, минималистичный) дизайн, а будущее разработки сайтов напрямую зависит от развития веб-технологий и своевременного применения их на сайтах.